I’ll admit it, it’s fine. Not gonna lie, no secrets here. I am obsessed with beautiful Card-based User Interfaces. Honestly? If a website gives me my data in a gorgeous, clean and slick card format, I’ll click on those BUY, SUBSCRIBE, JOIN or WHATEVER YOU WANT ME TO DO buttons, just to see the card magic that unfolds.
So when somebody recently asked a question about how to include BLOB images in their Card template report, I was NOT just gonna stop at ‘Declarative BLOB support’ or ‘APEX_UTIL.GET_BLOB_FILE_SRC‘ comments. I wanted to make some drool-worthy APEX cards with images and buttons.
I also wanted to see if I could manage with only minimal customization of the Universal Theme – Card Report template. Here’s what I did.
The query
The APEX Card Report template is expecting a query with columns named a certain way. You will find that information here.
I wanted my image to fill the ‘title’ space of my card, so I used the card_title column of my query for my BLOB image display. Please note that this query assumes that I have a page 4 in my application, where item P4_IMAGE_BLOB is bound to the BLOB column I want to display. Please refer to the APEX_UTIL documentation for more information on this.
I put the actual title in the CARD_SUBTITLE column, and then I used the CARD_SUBTEXT column for my little buttons. I gave my ‘HEART’ button a class of ‘add-favorite’, and my trash can icon a class of ‘trash-me’. This allows me to use Dynamic Actions to fire, and, you know: create a bit of that card magic I like so much :-)
My query might not be super intuitive because of the way I fudge the column names, but again, I wanted to re-use the standard template without having to make a ton of changes to support my cards with BLOB images the way I wanted them.
select
apex_util.prepare_url( '#' ) CARD_LINK,
title CARD_SUBTITLE,
content CARD_TEXT,
'fa-heart' CARD_ICON, /* this could be anything */
my_function_that_checks_if_should_be_red CARD_COLOR,
'<img src="'||APEX_UTIL.GET_BLOB_FILE_SRC('P4_IMAGE_BLOB',CARD_PK)||'" width="100%"></img>' CARD_TITLE,
'<button class="t-Button t-Button--noLabel t-Button--icon add-favorite" id="fav_'||seq_id||'" type="button"><span class="t-Icon fa fa-heart" aria-hidden="true"></span></button>
<button class="t-Button t-Button--noLabel t-Button--icon trash-me" id="del_'||seq_id||'" type="button"><span class="t-Icon fa fa-trash" aria-hidden="true"></span></button>' card_subtext
' card_subtext /* I wanted those cute buttons in the footer of my cards! */
from my_tables
The template
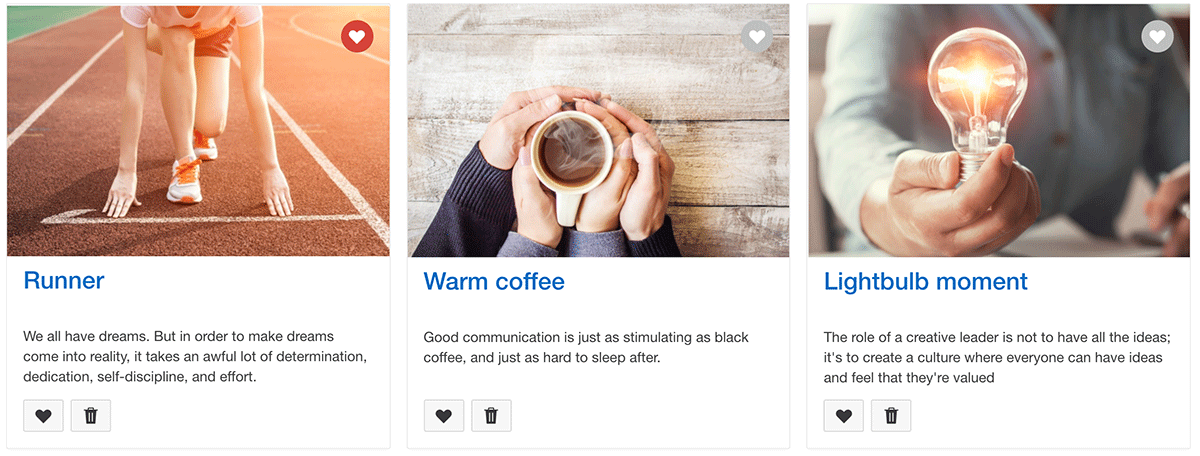
Even just using the standard template, things were looking pretty cute! Obviously I made sure to select ‘Display Icons’ and ‘Display subtitle’ in my Template Options.

I was already pretty happy with this result, but really kind of wanted those pretty images to fill the whole space, have my heart icons on top, and make those subtitles, that actually in MY case, are my titles, bigger. So I tweaked the template a teeeeeny bit to make it this:
Original Template
The standard Card template has the TITLE column within a ‘t-Card-titleWrap’ DIV, and the sub title as an H4 within it.

Customized Card Template
I really wanted the Sub Title in its own DIV so I could play with styles if I wanted to, and I wanted to get the TITLE out of the ‘titleWrap’ div.

The Dynamic Actions
I created a couple of different dynamic actions that fired on click of my 2 jQuery selectors: trash-me and add-favorite.
They both do similar things:
- Set the value of a hidden page item P8_CARD_PK to be the ID of the clicked card
- Execute a PL/SQL procedure on that card: either DELETE it or FAVORITE it
- Refresh the report region, which then makes the card either disappear or ‘favorited’ (heart-color becomes red). For the red heart, my query simply has the logic that if the card has been favorited via PL/SQL, then make the icon color red.
See it in action
Please feel free to view the live demo here, or alternatively, here’s one we made earlier :-)
Please note that to make this demo simpler, I create a collection of cards every time the page loads. If you want to refresh or try again, just reload the page!
Love APEX Cards as much as I do? Check out another recent post of mine where I created a custom card template for grouped cards. You also don’t want to miss these other uber cool implementations:
- Jaydip Bosamiya’s awesome APEX cards that flip!
- Matthis Range’s Material Kanban Board, featuring drag & drop. Yes please!
- Vincent Morneau’s Material Design APEX Theme has some beautiful APEX Cards
Happy APEX’ing, friends!
Michelle