Like me, you may have noticed the growing number of websites that appear to emulate the Pinterest layout. It is one of the hottest page layouts out there these days, and for good reason. It’s a Dynamic Grid that sort of floats, and rearranges and repositions all the child elements next to one another. When you resize the window, everything follows and still looks great.
It’s a great layout if you have a lot of stuff to display on a page that does not fit into a traditional grid, where you might have a lot of wasted space. One of my APEX pages was very well-suited to be a candidate for a Dynamic Grid make-over, and I was quite happy with the results, so I thought I’d share! It was extremely simple to do, thanks to the Masonry JQuery plugin.
1. Start by downloading the Masonry plugin here, and uploading it to your server.
2. Create a new page in your APEX app, and add the following code in an HTML region, using ‘No Template’, with Display Point ‘Before Footer’ (This is assuming the JQuery selector for your grid element is ‘item’). This could also, of course, be added to a Page 0 of you were going to use in on multiple pages within your app.
<script>
$(function()
{ $('#container').masonry({
// options
itemSelector : '.item',
columnWidth : 240 }); });
</script>3. Add the following code to the ‘HTML Header’ section of your page. These are the styles I used, however you will obviously want to tweak them for your own requirements.
<script src="/js/jquery.masonry.min.js"></script>
<style>
.item
{ width: 220px;
margin: 5px;
background: #D8D5D2;
font-size: 12px;
float: left;
padding: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px; }
</style>
4. Finally, create a Dynamic Content PL/SQL region that will display your content in Dynamic Grid format:
declare cursor c1 is (select img_col, txt_col from tbl_name);
begin htp.p('<div id="container">');
for x in c1 loop
htp.p('<div class="item"><img src="'||x.img_col||'">'||
x.txt_col||'</div>');
end loop;
htp.p('</div>');
end;
That’s it! Run your page, and do your happy dance! (Again, this is what I did, but feel free to tweak to your own requirements).
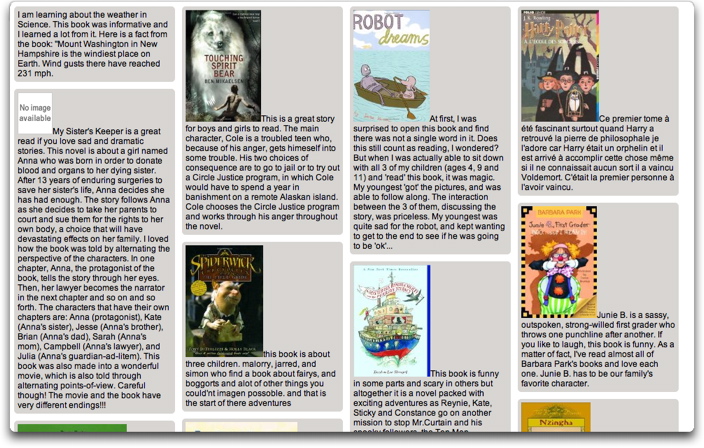
Here’s what mine looked like (obviously, lots of room for improvement with general styling of the actual element, but a great first step, I think!)

Here it is ‘live’:
APEX Dynamic Grid Layout using Masonry JQuery Plugin
You may also be interested in taking a look at the Wookmark JQuery Plugin, which appears to be quite similar. I have not had the chance to explore it, yet.







Pretty neat plugin. In APEX 4.2 you’ll be able to do dynamic grid layouts directly within the application.
Thanks
Thanks Martin! So many things to look forward to in 4.2…